Welcome to the Treehouse Community
The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Collaborate here on code errors or bugs that you need feedback on, or asking for an extra set of eyes on your latest project. Join thousands of Treehouse students and alumni in the community today. (Note: Only Treehouse students can comment or ask questions, but non-students are welcome to browse our conversations.)
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and a supportive community. Start your free trial today.
Hi, I've downloaded the project files (the HTML file and the CSS file) and saved them both in the same location on my mac's hard drive.
I'm not using a CSS folder yet, so the route to the css file in the HTML file is simply 'style.css'.
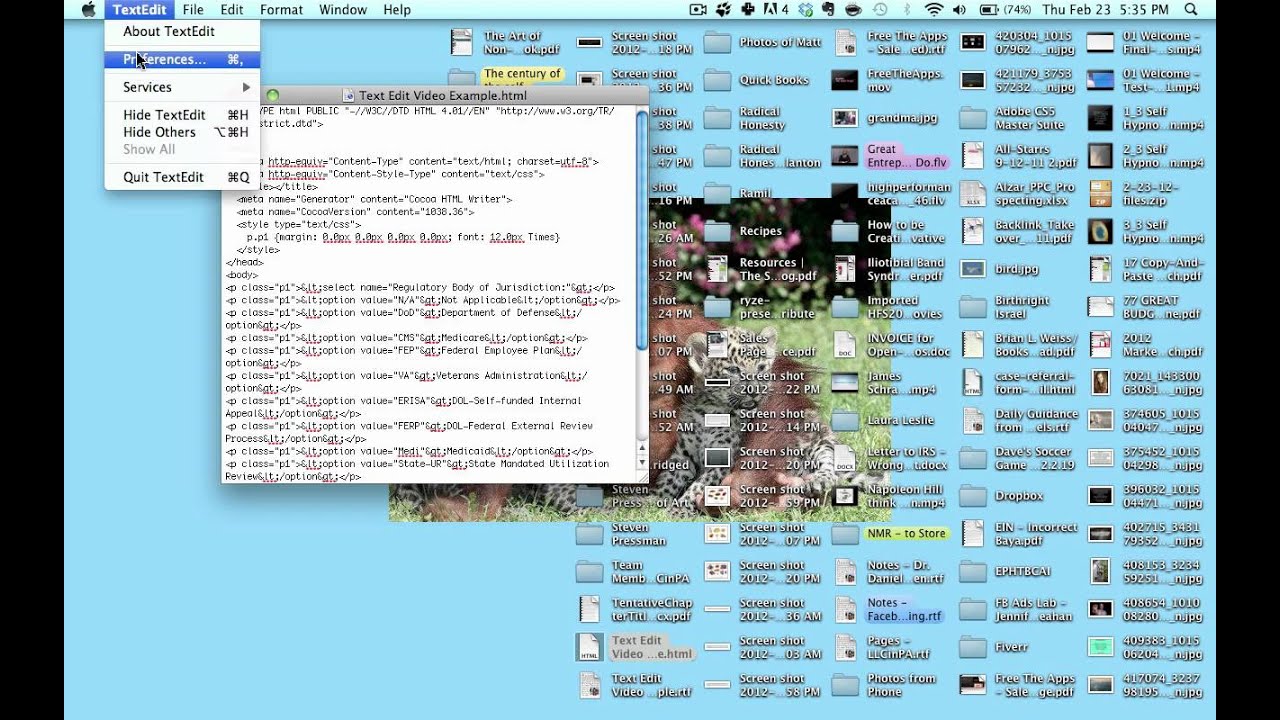
Open Html File In Browser
When i load the html file into the browser i simply get the html content. It's not applying the css file. I've tried downloading and saving to different locations, creating a CSS folder, saving the style.css file to that, and updating the href link in the html to css/style.css but nothing seems to work.
Any ideas on what I'm doing wrong please?
How to create and open an HTML file in TextEdit (Mac). And I wanted to throw up a simple HTML form when I found that the HTML file I was creating in the Native Mac text editor was not allowing. Hi, I've downloaded the project files (the HTML file and the CSS file) and saved them both in the same location on my mac's hard drive. I'm not using a CSS folder yet, so the route to the css file in the HTML file is simply 'style.css'. When i load the html file into the browser i simply get the html content. It's not applying the css file. To open any file from the command line with the default application, just type open followed by the filename/path. Example: open /Desktop/filename.mp4 Edit: as per Johnny Drama's comment below, if you want to be able to open files in a certain application, put -a followed by the application's name in quotes between open and the file. When the Open dialog box appears, type the text you want to search for in the Search box at the top right and press enter. A list of matching documents will appear for you to choose from. On the Mac, selecting the File menu and then Open (or just pressing Command + O) gets you to the File Open dialog box. Note: On Office 2016 for Mac you may. Go to TextEdit – Preferences and choose “Open and Save”. You’ll see: The key is the first option under “When opening a file”: you want to check Ignore rich text commands in HTML files. Check that option, then quit TextEdit. Now, open up the HTML file again, and here’s what you’ll see: Much, much better.
i'm using this where i've got the html file and css file saved in the same location. thanks
in the link element add the attribute and value :

type='text/css'

if you are using sublime text hover your mouse over tab with file that is titled 'style.css' it should show you the FULL file path which usually contains your home folder or user name
Thanks Richmond, I've added in thus:
So I'm assuming both HTML and CSS are in the Desktop, try moving them to a folder instead. Also, I noticed the CSS in the path is 'style2.css' but the CSS in your post is 'style.css'
Ladna, thanks for your suggestion. I've moved both files to a different folder and updated the href link accordingly, but it's made no difference.
Re , i created another version and saved as style2, but also changed the href link to reflect that too.
Chris
Thanks for everyones suggestions so far but I've still not resolved the issue so if anyone else has any suggestions, please put them forward.
Just to add, i'm using Chrome and having looked at the developer tool, the 'sources' show the correct html and css files being pulled.
I'm also using sublime text 3.
Hi Chris,
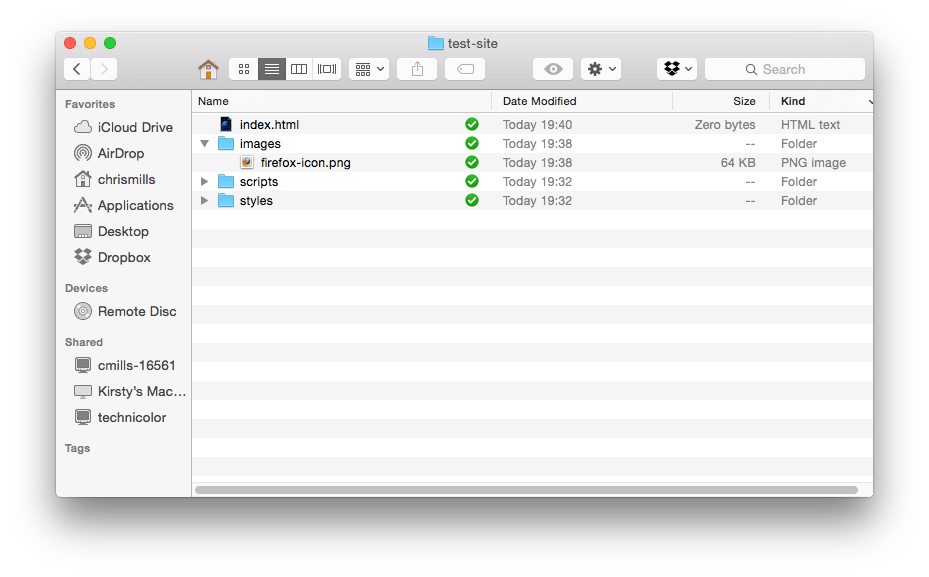
Can you give us some information on your file structure please, for example: Marvel spider man pc product key.
Desktop folder, in this folder.
Index.html file.
css folder/ styles.css, main.css, normalize.css
Img folder/ img1.png, img2.png, img3.png
If your file structure is something like this then your link to your css file would be href='css/styles.css' replacing the styles.css with main or normalize.css when linking those style sheets.
Open Html File In Chrome Mac
All,Thanks for your help.
Amnesia world english download. With a fresh pair of eyes on this part of the course this morning, i've found the issue and it's now working.
Basically, I hadn't labelled the classes correctly in the html. (I give an alternative meaning to 'Div' :-)
Thanks again folks.
Chris
Html Open File On Local Machine
Posting to the forum is only allowed for members with active accounts.
Please sign in or sign up to post.